実務で使ったCSSレイアウト

検証済みブラウザとOS
- Firefox
- Google Chrome
- Safari
- Windows 7
- OS X El Capitan
- iOS 9.3.4
- Android 5 / 6
画像と背景ありテキストの横並び、テキストは天地中央

IE 9以上
1 2 3 4 5 6 7 8 9 10 | <ul> <li><img src="images/ph_01.jpg" alt=""></li> <li> <h2>親譲りの無鉄砲</h2> <p>小学校に居る時分学校の二階から飛び降りて一週間ほど腰を抜かした事がある。<br> なぜそんな無闇をしたと聞く人があるかも知れぬ。<br> <p>別段深い理由でもない。<br> していたら、同級生の一人が冗談に、いくら威張っても、そこから飛び降りる事は出来まい。</p> </li> </ul> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | ul { width: 100%; display: table; >li { display: table-cell; vertical-align: middle; @include max(1024) { width: 100%; display: block; } @include and(1025, 1599) { width: 50%; } &:first-child { font-size: 0; img { width: 100%; // Firefox, IE11 } @include min(1600) { width: 800px; } } &:last-child { color: white; text-align: center; padding: 0 20px; background: #963a11; @include max(1024) { padding: 40px 20px; } } } } |
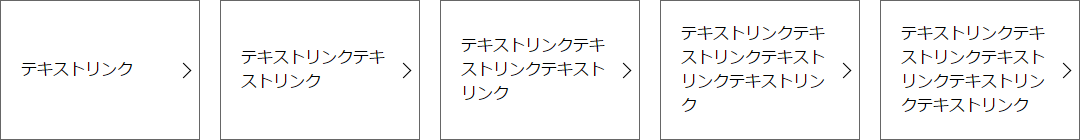
ブロック化リンクのテキストを天地中央に配置

IE 9以上
1 2 3 4 5 6 7 | <nav> <a href=""><span>テキストリンク</span></a> <a href=""><span>テキストリンクテキストリンク</span></a> <a href=""><span>テキストリンクテキストリンクテキストリンク</span></a> <a href=""><span>テキストリンクテキストリンクテキストリンクテキストリンク</span></a> <a href=""><span>テキストリンクテキストリンクテキストリンクテキストリンクテキストリンク</span></a> </nav> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | nav { display: flex; flex-wrap: wrap; a { width: 200px; height: 140px; color: black; position: relative; display: block; margin: 0 20px 20px 0; padding: 0 20px; transition: 0.3s; border: 1px solid #666; &:hover { color: white; background: #666; } &:after { @include arrow; width: 10px; height: 10px; top: 50%; right: 10px; margin-top: -5px; } span { display: block; position: relative; top: 50%; transform: translateY(-50%); } } } |
画像を含むボックスの角を斜めに切り取る

IE 10以上
1 2 3 4 5 6 | <a href=""> <article> <img src="images/ph_01.jpg"> <p>テキスト</p> </article> </a> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | article { width: 200px; position: relative; padding: 5px; border: 1px solid #666; &:hover { text-decoration: underline; } &::before { content: ''; width: 100%; height: 100%; position: absolute; left: -1px; top: -1px; z-index: 1; background: linear-gradient(135deg, white 20px, transparent 20px) left top no-repeat; } } |
線も付け足す

IE 10以上
1 2 3 4 5 6 7 8 | <a href=""> <article> <dl> <dt><img src="images/ph_01.jpg"></dt> <dd>テキスト</dd> </dl> </article> </a> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | article { width: 200px; position: relative; padding: 5px; border: 1px solid #666; &:hover { text-decoration: underline; } &::before { content: ''; width: 100%; height: 100%; position: absolute; left: -1px; top: -1px; z-index: 1; background: linear-gradient(135deg, white 22px, transparent 22px) left top no-repeat; } dl { position: relative; &::before { content: ''; width: 30px; height: 1px; position: absolute; left: -10px; top: 4px; z-index: 9; border-top: 1px solid #666; transform: rotate(135deg); } } dt { position: relative; &::before { content: ''; width: 30px; height: 1px; position: absolute; left: 16px; top: -6px; z-index: 9; border-top: 1px solid #666; } &::after { content: ''; width: 30px; height: 1px; position: absolute; left: -21px; top: 30px; z-index: 9; border-top: 1px solid #666; transform: rotate(90deg); } } } |
コメントを投稿する