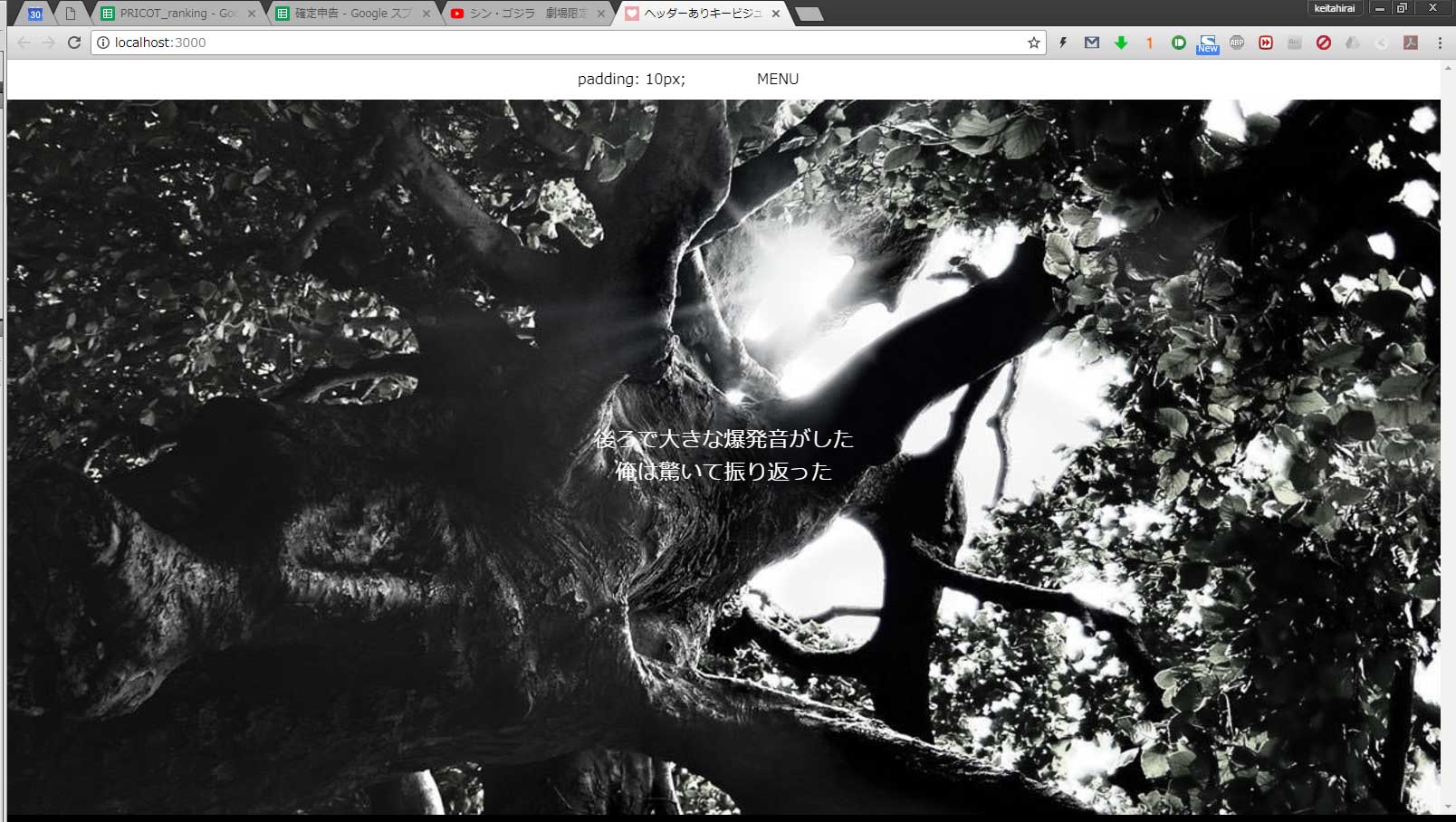
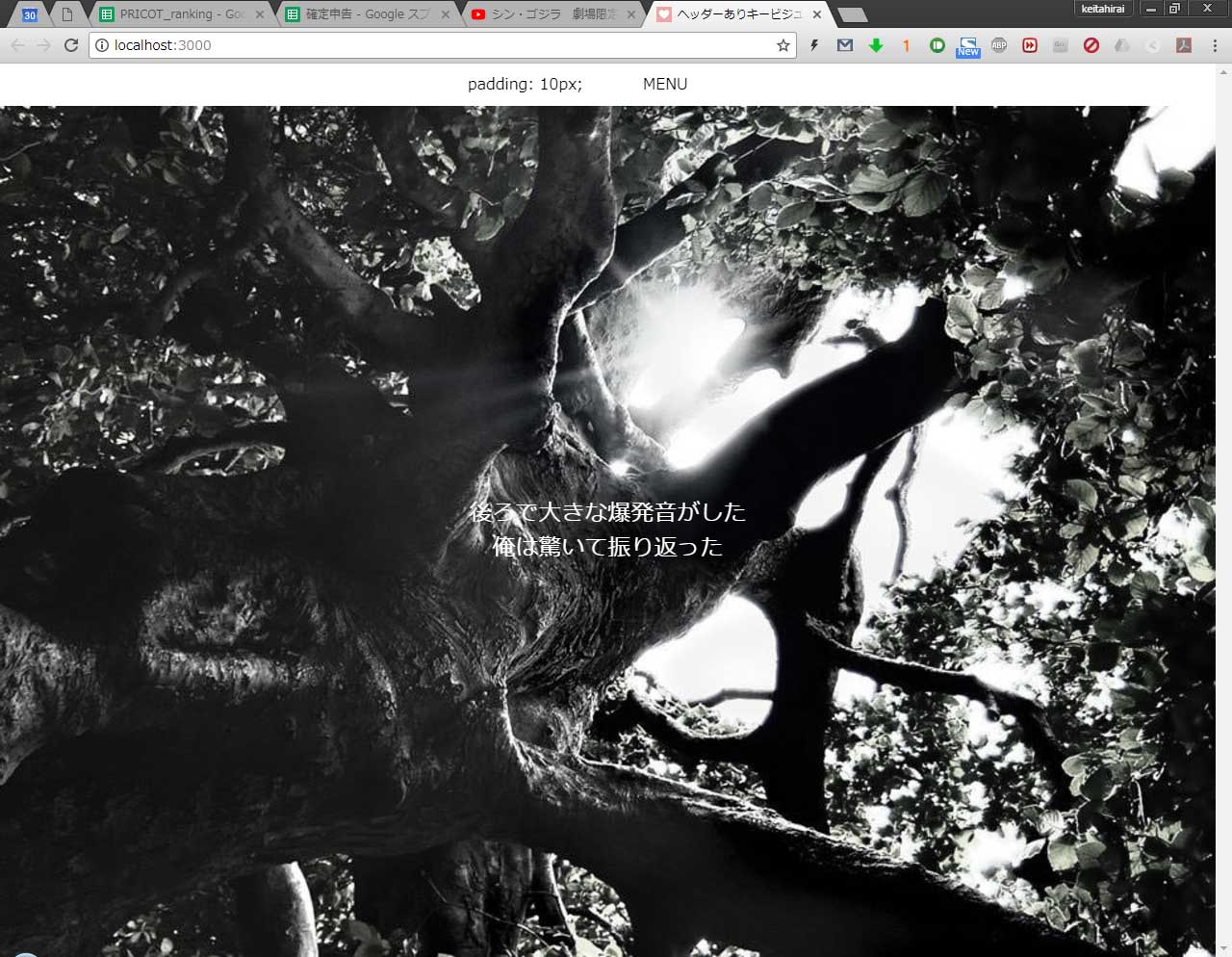
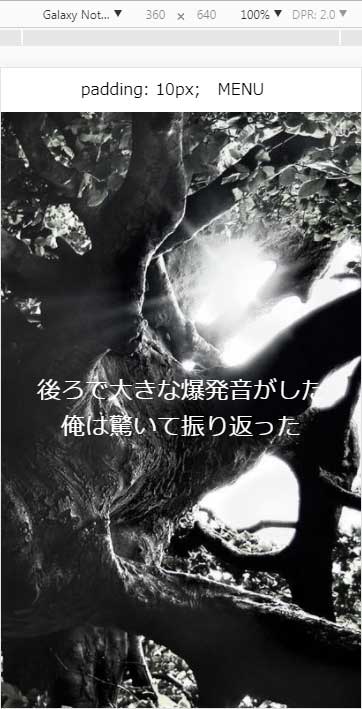
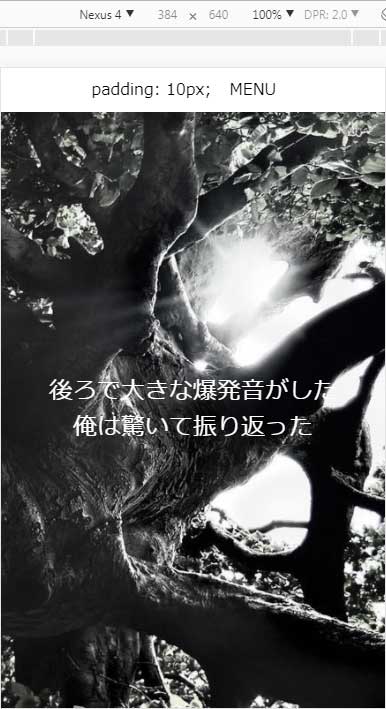
ヘッダーありキービジュアル領域縦横フルは、ヘッダー高さを固定・calcで縦計算しないと実現不可能

ヘッダーなし・キービジュアルフルブラウザの場合は、height 100% / 100vhどちらかにすれば容易に実現可能。
が、
- ヘッダーあり
- ヘッダー高さは相対可変
- その下に縦横フルキービジュアル
にしてレスポンシブさせると、キービジュアル領域縦に余白が発生してしまう。
キービジュアルの高さも相対可変してしまい、無数のデバイスごとのレンダリング差異を吸収できなくなるから。
従って、この種のデザインをコーディングする時はヘッダー高さを固定ピクセル化する。
※Firefoxのみなぜか1pxのズレが発生するので、専用ハックでコード追加。
1 2 3 4 5 6 7 8 9 10 11 12 | <header> <nav> <ul> <li>padding: 10px;</li> <li>MENU</li> </ul> </nav> </header> <section> <h1>後ろで大きな爆発音がした<br>俺は驚いて振り返った</h1> </section> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | body { font-family: "メイリオ", "Meiryo", "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS Pゴシック", "MS PGothic", "Osaka", sans-serif; } header { padding: 10px 0; } section { height: calc(100vh - 44px); display: flex; justify-content: center; align-items: center; background: url(../images/bg.jpg) no-repeat center; background-size: cover; } /* Firefox */ @-moz-document url-prefix() { section { height: calc(100vh - 45px); } } |
PC 1600px

PC 1280px

Galaxy Note 2

Galaxy S5

Nexus 4

Nexus 5X

Nexus 6P

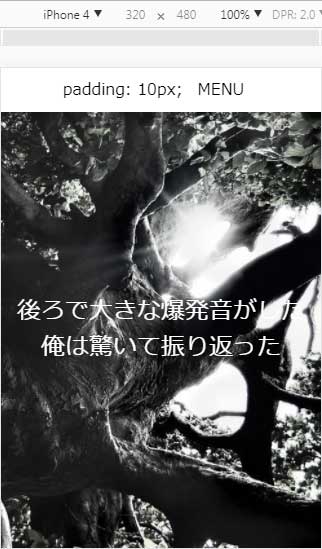
iPhone 4

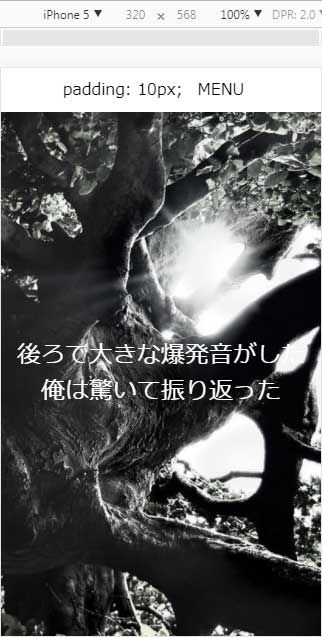
iPhone 5

iPhone 6

iPhone 6 Plus

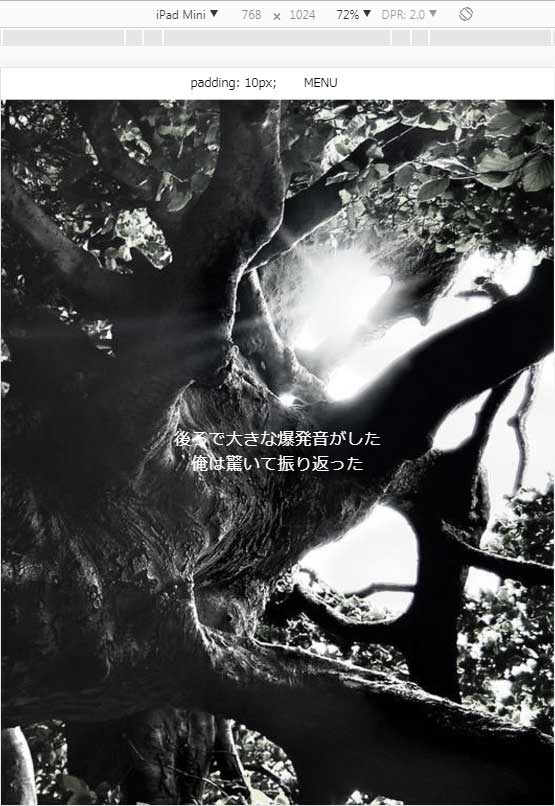
iPad Mini

iPad

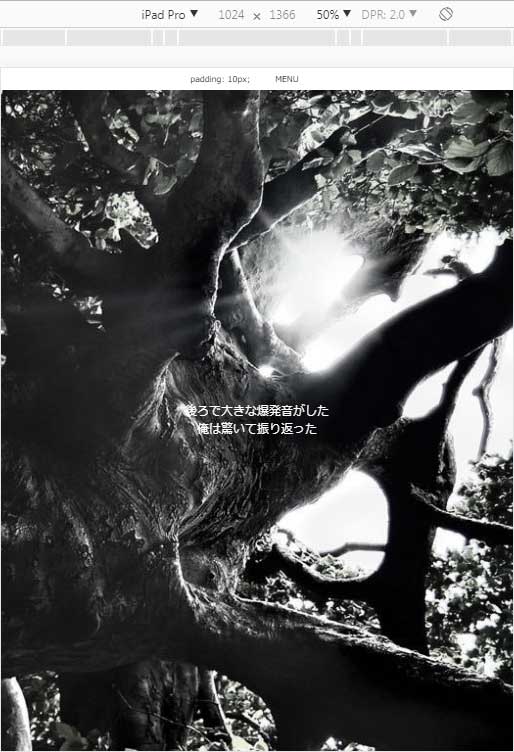
iPad Pro

ヘッダー高さを相対可変にしたいクライアント・Web制作会社の場合は、社内で解決策を知っている人がいるか逆に質問しよう。
制作会社以外のクライアントの場合は「CSSの仕様、及び無数にあるデバイスごとにレンダリング違うから固定」と説明して乗り切る。
コメントを投稿する