Facebook・ページプラグインの横幅レスポンシブ可変のコツと間違い

Facebookのページプラグイン設定ページが、いつの間にか日本語で充実していた。
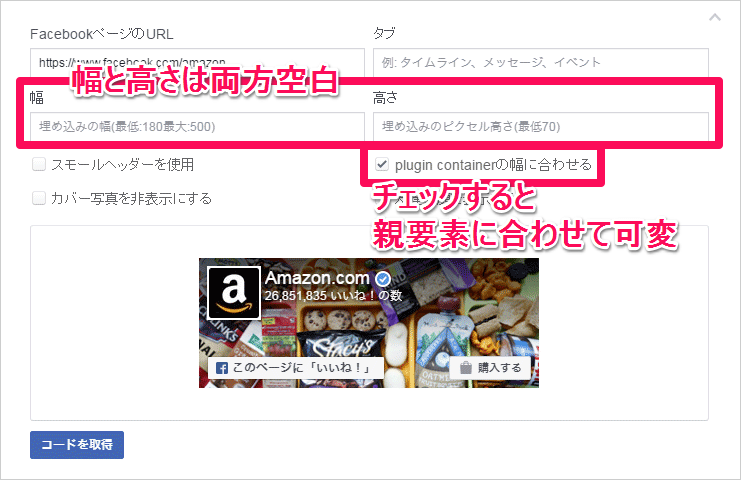
デフォルトでは、ページの読み込み時に、親コンテナーのwidth (最小180px/最大500px)に合わせてプラグインの幅が設定されます。
[プラグインコンテナの幅に合わせる]の選択を解除すると、可変幅をオフにできます。その場合、親コンテナの幅に関係なく、プラグインは指定した幅で表示されます。
プラグインのwidthはページの読み込み時に決定されます。
ということなので、横幅と高さは空白にして、[プラグインコンテナの幅に合わせる]をチェックする。

要点とコード
- max-width: px; で横幅の固定値を指定し、同時にwidth: auto; も指定すれば勝手にレスポンシブしてくれる
- Facebookコードをボックスでネストして、CSSを指定する
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | <body> <div id="fb-root"></div> <script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.7"; fjs.parentNode.insertBefore(js, fjs); }(document, 'script', 'facebook-jssdk'));</script> <article id="container"> <div id="block-fb"> Facebookのコピペコード <!-- /#block-fb --></div> <div id="block-bd"> <div id="inner-bd"> Facebookのコピペコード <!-- /#inner-bd --></div> <!-- /#block-bd --></div> <div id="block-pd"> <div id="inner-pd"> Facebookのコピペコード <!-- /#inner-pd --></div> <!-- /#block-pd --></div> <!-- /#container --></article> </body> |
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | #container { max-width: 1000px; width: auto; margin: 0 auto; background: #ccc; } #block-fb { max-width: 500px; width: auto; margin: 0 auto; padding: 10px; background: #f1f1f1; } #block-bd { max-width: 500px; width: auto; margin: 0 auto; padding: 10px; background: #f1f1f1; } #inner-bd { border: 10px solid #999; } #block-pd { max-width: 500px; width: auto; margin: 0 auto; padding: 10px; background: #f1f1f1; } #inner-pd { padding: 10px; border: 10px solid #999; } |
間違った対策
Web制作系ブログで、
ページプラグイン設定ページでwidthとheightを指定しても大丈夫。
Facebookコードをボックスでネストして、width に !important をつければOK。
といった記事を度々見かけるが、これは間違い。
実際やってみると横幅は可変してくれない。
ページプラグイン設定ページで、幅と高さを空白にし「plugin containerの幅に合わせる」をチェックすることが重要。
コメントを投稿する