gulpを初めてインストールするときの基本的な手順。初心者でも大丈夫。

2016/09/26 gulpグローバルインストールのコードを修正しました。
本記事はWindows環境でのインストール手順だが、Mac環境でもほぼ同様。
コマンド入力が若干異なるのみ。
目次
1. Node.jsインストール

Node.jsとは?
サーバーサイドJavaScriptの実行環境です。2009年にRyan Dahl氏によって開発され、Google Chrome用JavaScript実行エンジン(V8)で動作します。
http://www.atmarkit.co.jp/ait/articles/1501/09/news040.html
まず最初に 公式サイト から最新バージョンをダウンロードしてインストールする。
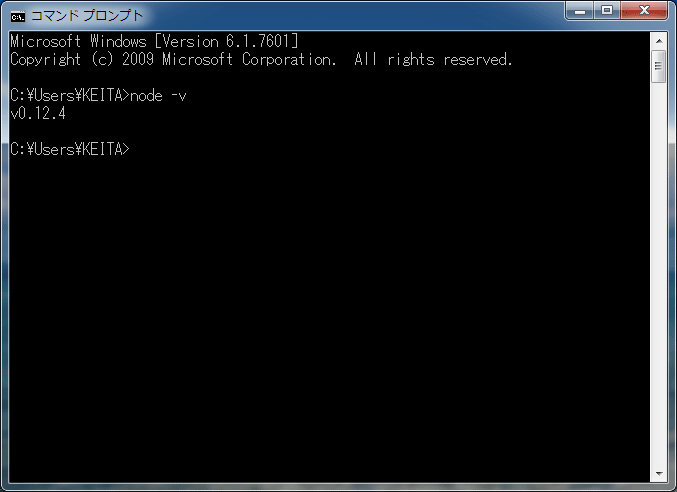
次にコマンドプロンプトを立ち上げ、
1 | node -v |
と入力。
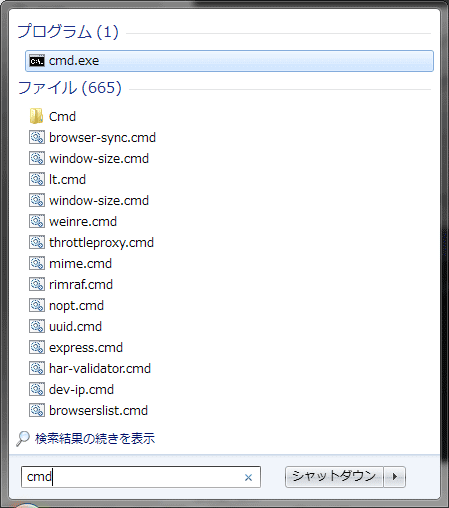
コマンドプロンプトとは、プログラム検索で「cmd」と打てば表示される通称「黒い画面」のこと。

バージョンが表示されればNode.jsのインストールは完了。

2. gulpグローバルインストール

gulp のグローバルインストールとは?
PC上でgulpを使えるようにするためのインストールを行う、という意味。
コマンドプロンプトで、
1 | npm install --global gulp-cli |
と入力。
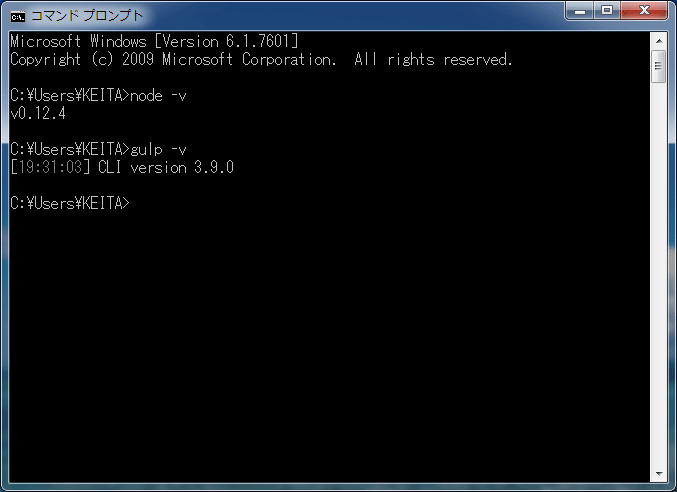
終了したら続いて、
1 | gulp -v |
と入力。
バージョンが表示されればgulpのグローバルインストールは完了。

npm とは?
「Node Package Manager」の頭文字をとったもので、Node.js上で動作するパッケージ管理ツールのこと。Node.jsをインストールすると、npmも自動的にインストールされる。
https://www.npmjs.com/
3. package.json生成
package.json とは?
プラグインのバージョンやその他の情報を、自動的に読み書きする制御ファイル。これがないとgulpは動作しない。
まず、htmlファイルを置く任意のディレクトリ(フォルダ)を手動で作成する。
デスクトップでも普段コーディング作業をする場所でも、PC上ならどこでもOK。
例として「keitahirai」というフォルダをデスクトップに作成した。

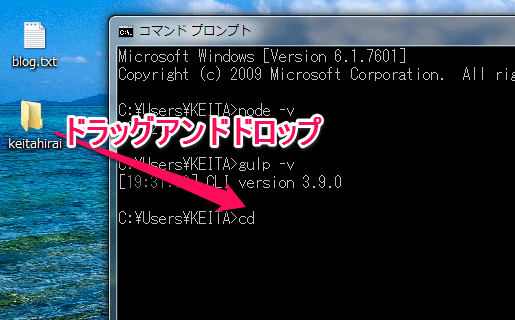
コマンドプロンプトで、
1 | cd |
と入力、続けてフォルダをドラッグアンドドロップする。
※cd の後には半角スペースが1つ必要。
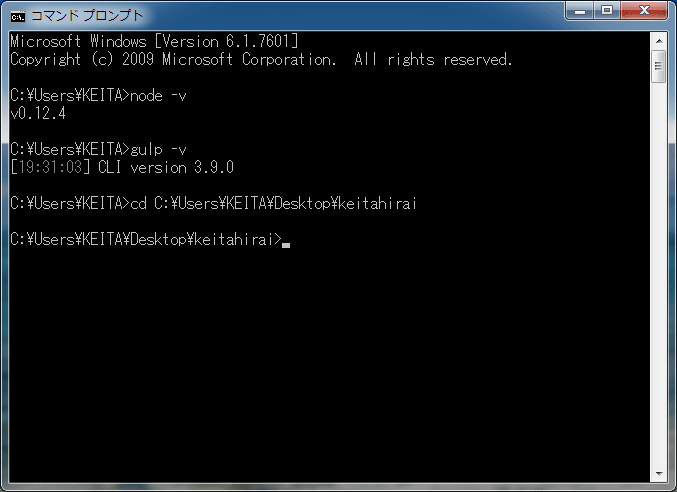
するとコマンドプロンプトがデスクトップにある「keitahirai」を認識した。


続けて、
1 | npm init |
と入力しEnterキーを連打。
最後に、
1 | Is this ok? (yes) |
と聞いてくるのでEnterキーを押して完了。
フォルダ「keitahirai」を確認すると「package.json」が生成された。
4. gulpローカルインストール
ローカルインストール とは?
ディレクトリごとにインストールすること。
ディレクトリ「keitahirai」用のgulpをインストールする。
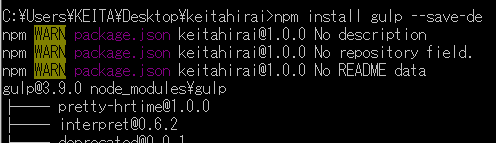
コマンドプロンプトに戻り、
1 | npm install gulp --save-dev |
と入力。
画像のように警告を表示するが問題ないので無視。
終了すると「node_modules」というフォルダが作られ、中にはプログラムファイル群が生成されている。
これでgulpのローカルインストールは完了。


5. gulpfile.js 手動で作成
gulpfile.js とは?
プラグインを動かすコードを記述する、gulp専用のJavaScriptファイル。
エディタで新規ファイルを作成して、
1 | var gulp = require("gulp"); |
と記述、「gulpfile.js」という名前で新規保存する。
保存場所は「keitahirai」直下。

以上により「keitahirai」でgulpを使用する準備が整った。
ちなみに3~5は、プロジェクト案件ごとに行う必要がある。

コメントを投稿する